教程开始:
NEW图标
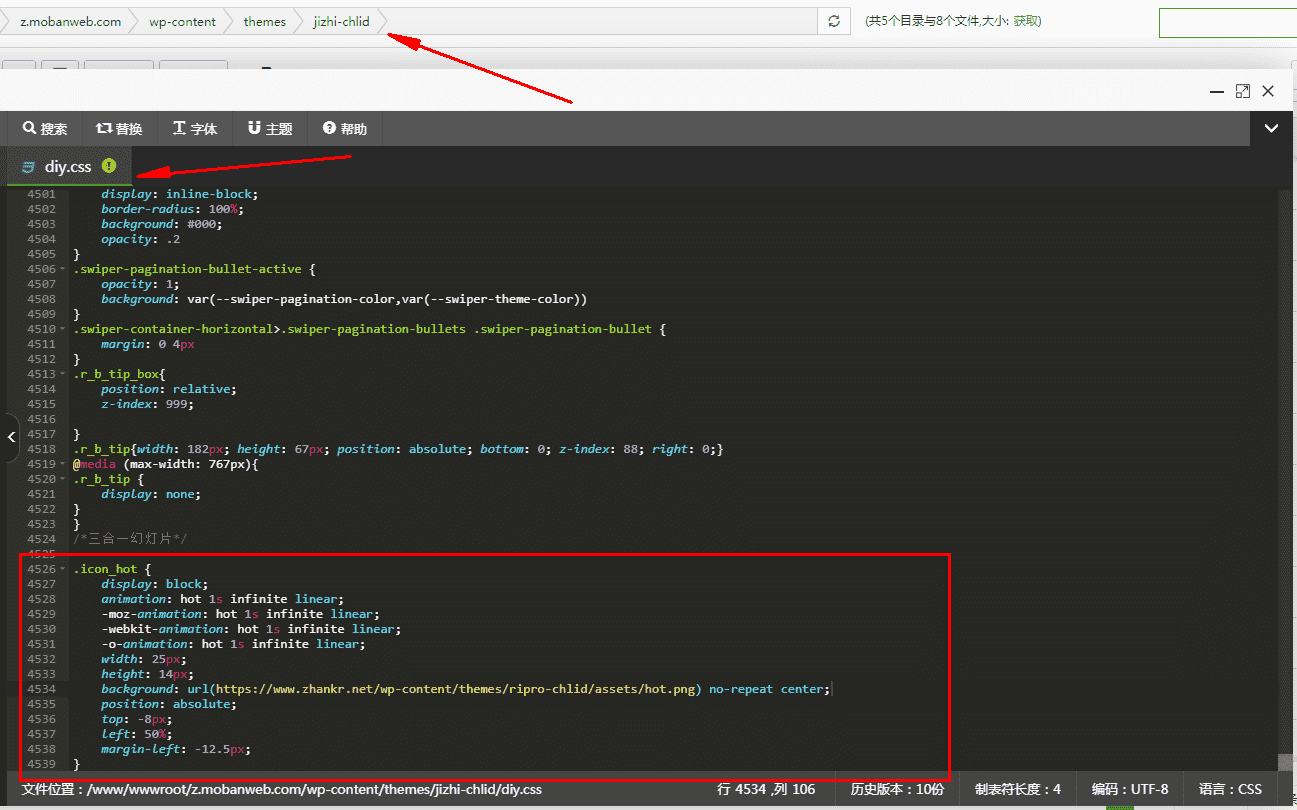
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_new {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(/wp-content/themes/ripro-chlid/assets/new.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
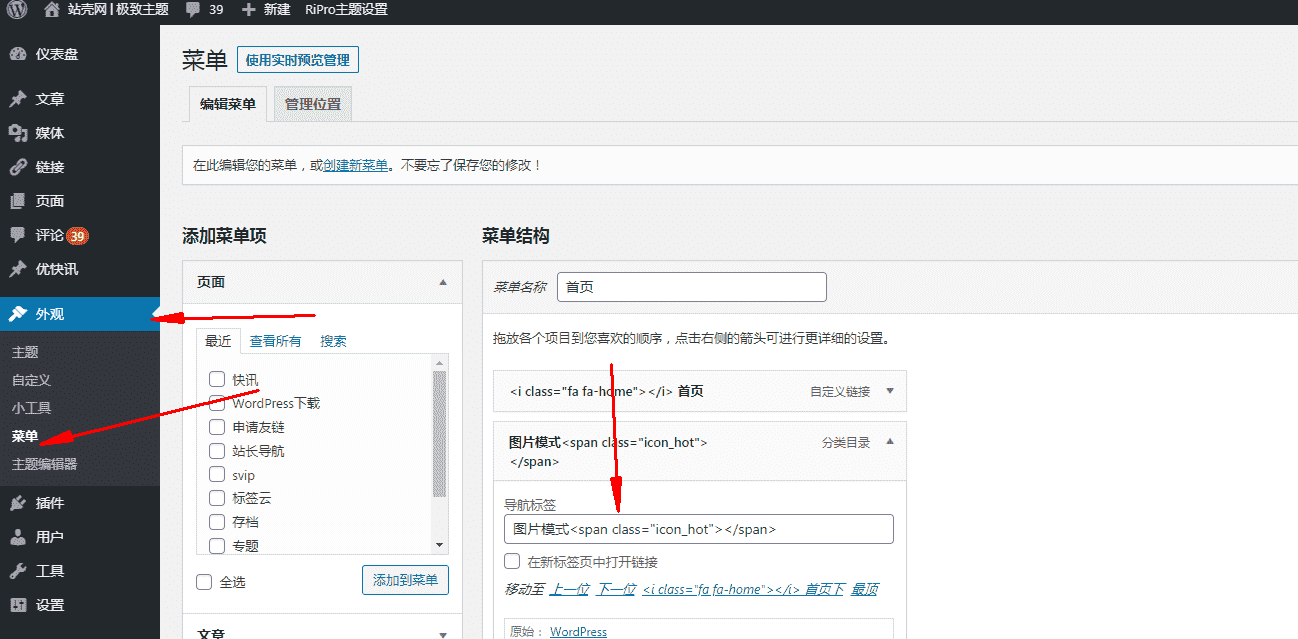
2:放进后台-菜单-分类名称后面
<span class="icon_new"></span>
HOT图标
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(/wp-content/themes/ripro-chlid/assets/hot.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2:放进后台-菜单-分类名称后面
<span class="icon_hot"></span>
如下图:


效果图:

1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » 日主题ripro新图标如何添加?
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » 日主题ripro新图标如何添加?



