一:安装环境
1、本机系统:Windows 7 企业版(64位),win8.1、win10机器以上均可。
2、Node.js:node-v12.19.0-x64.msi
二:安装步骤
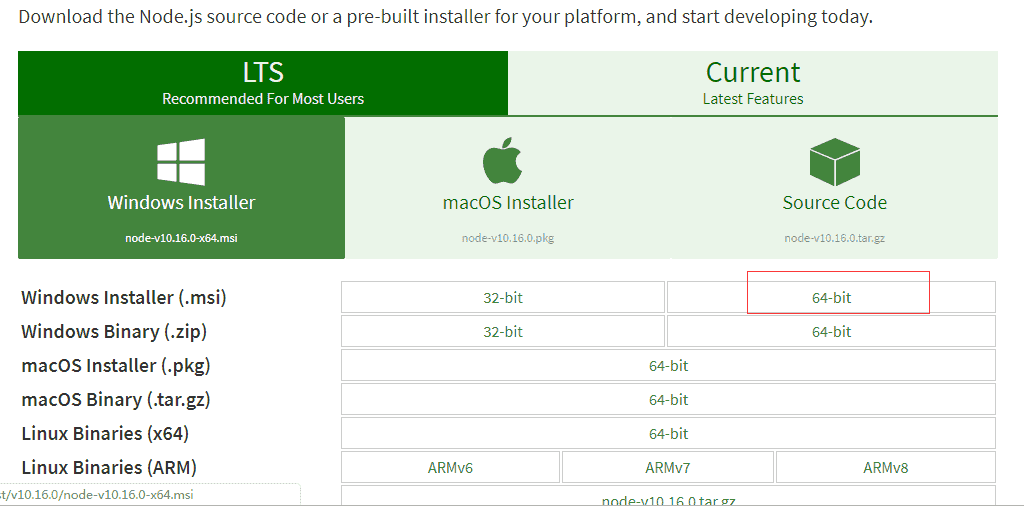
1.下载所需的node版本。
我下载的版本:

2.双击下载的node-v12.19.0-x64.msi进行安装
3.点击next按钮进行安装
4.我选择安装在D:\node文件夹中
5.后点击finishi 完成安装
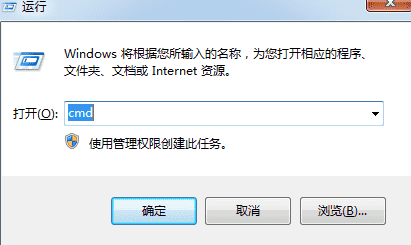
6.win+R 打开cmd

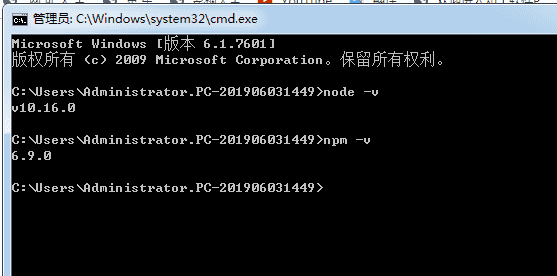
7.输入node -v npm -v 检验是否安装成功

8.在node的安装目录下创建node_global和node_cache两个文件夹
9.执行命令:
npm config set prefix "D:\node\node_global"
npm config set cache"D:\node\node_cache"
10.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
备注:
此时安装完的cnpm出现在D:\node\node_global文件夹下,cnpm文件夹出现在D:\node\node_global
\node_modules文件夹下面,此时在cmd中输入cnpm -v显示cnpm不是内部命令
11.解决cnpm不是内部命令
方案一:将cnpm的文件挪到与npm相同的位置
方案二:配置环境变量
在用户变量中新建变量名CNPM_PATH,变量值D:\node\node_global\node_modules\cnpm\bin
在用户变量的Path中加入%CNPM_PATH%;
12.环境变量配置:
在系统变量*新增了两个变量
NODE_HOME D:\node
NODE_PATH D:\node\node_global\node_modules
在用户变量的path中也加入了%NODE_HOME%;
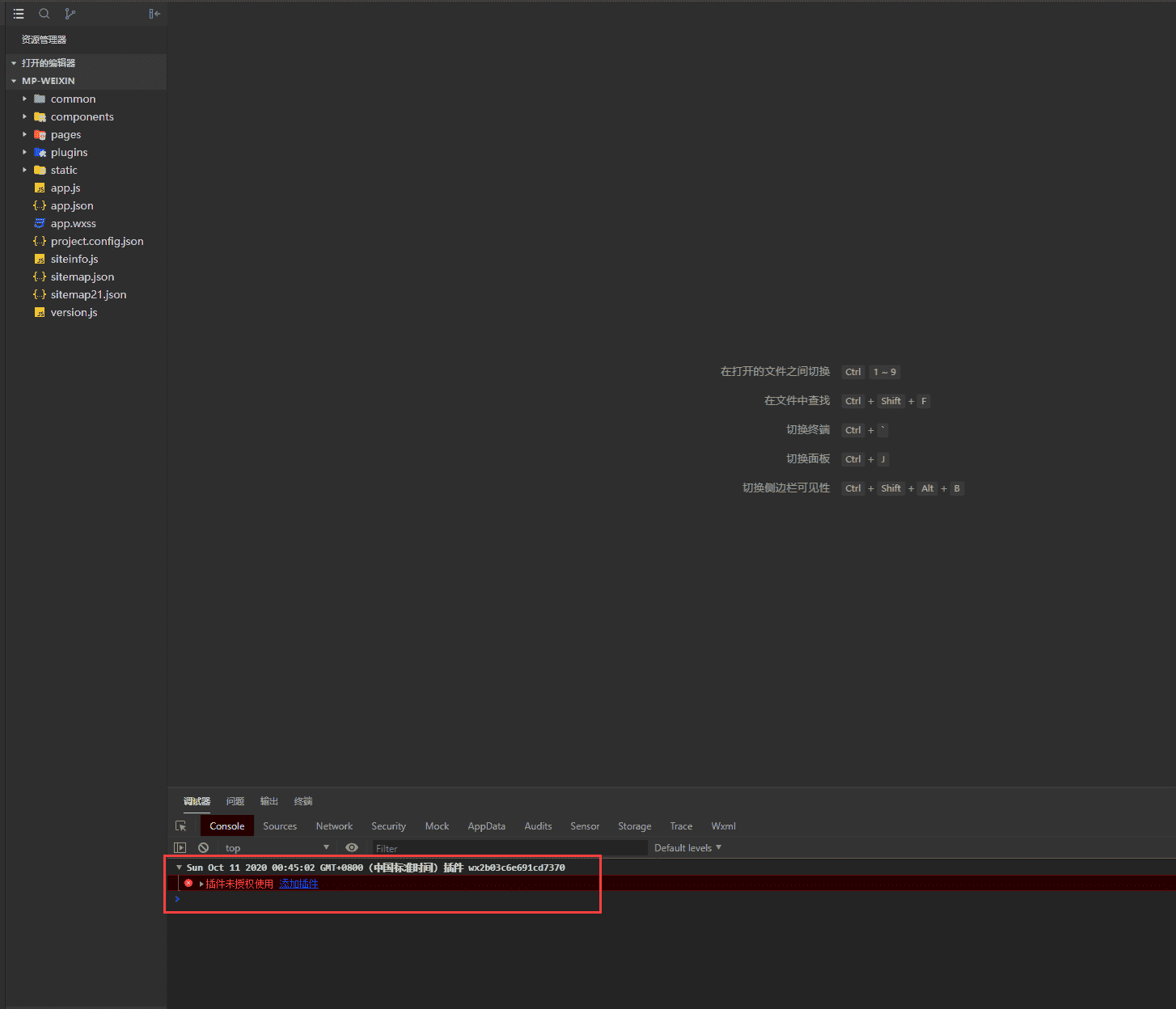
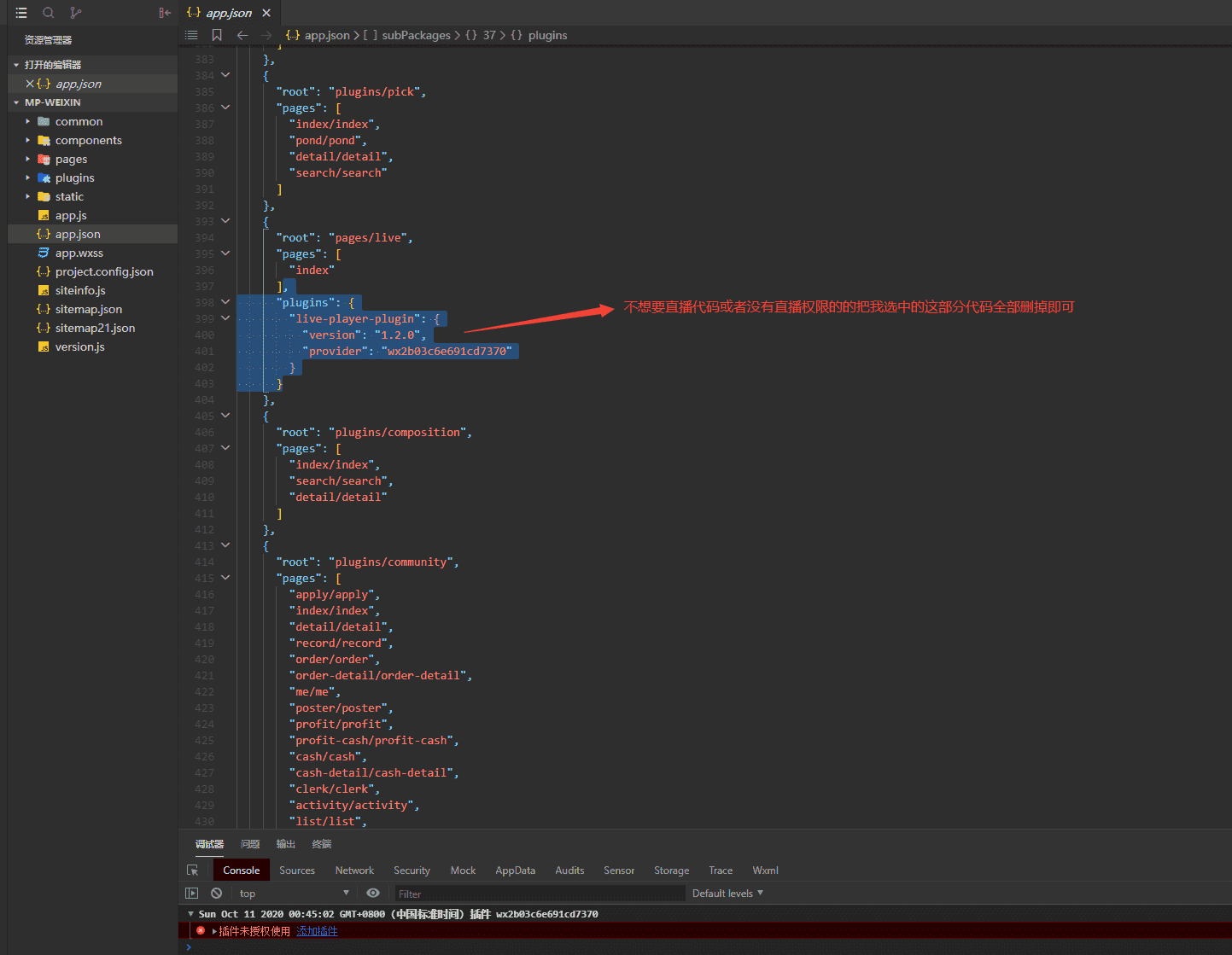
三.问题解决
若此时仍会出现问题,可以将npm指向淘宝的registry
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org
原npm地址
npm config set registry http://registry.npmjs.org
2.设置国内镜像
通过config命令
- 我用到的命令是:npm config set registry https://registry.npm.taobao.org
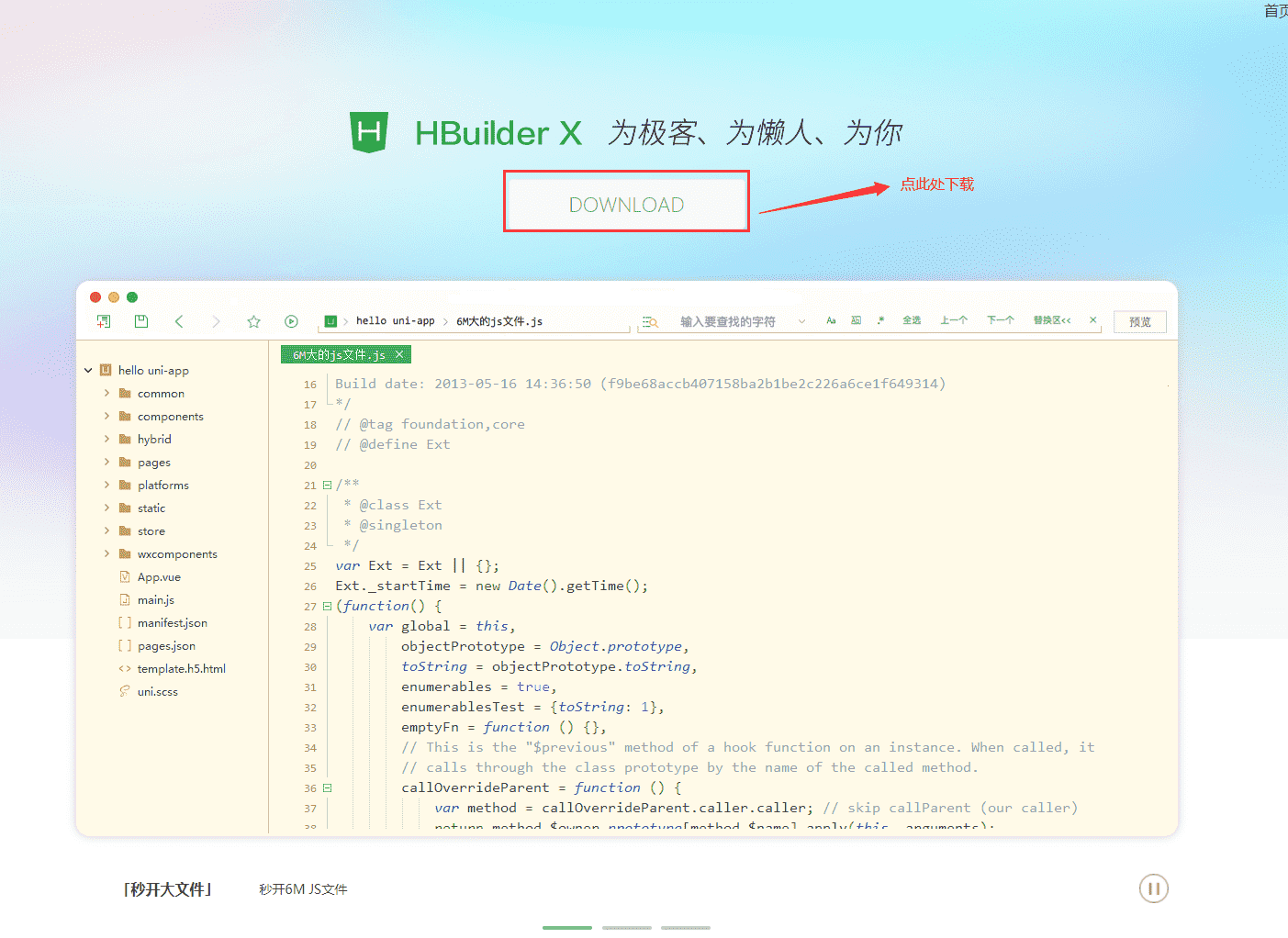
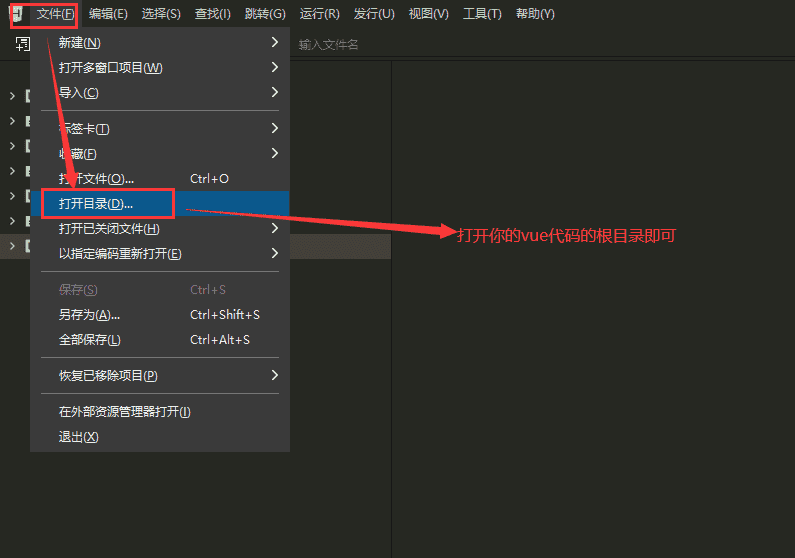
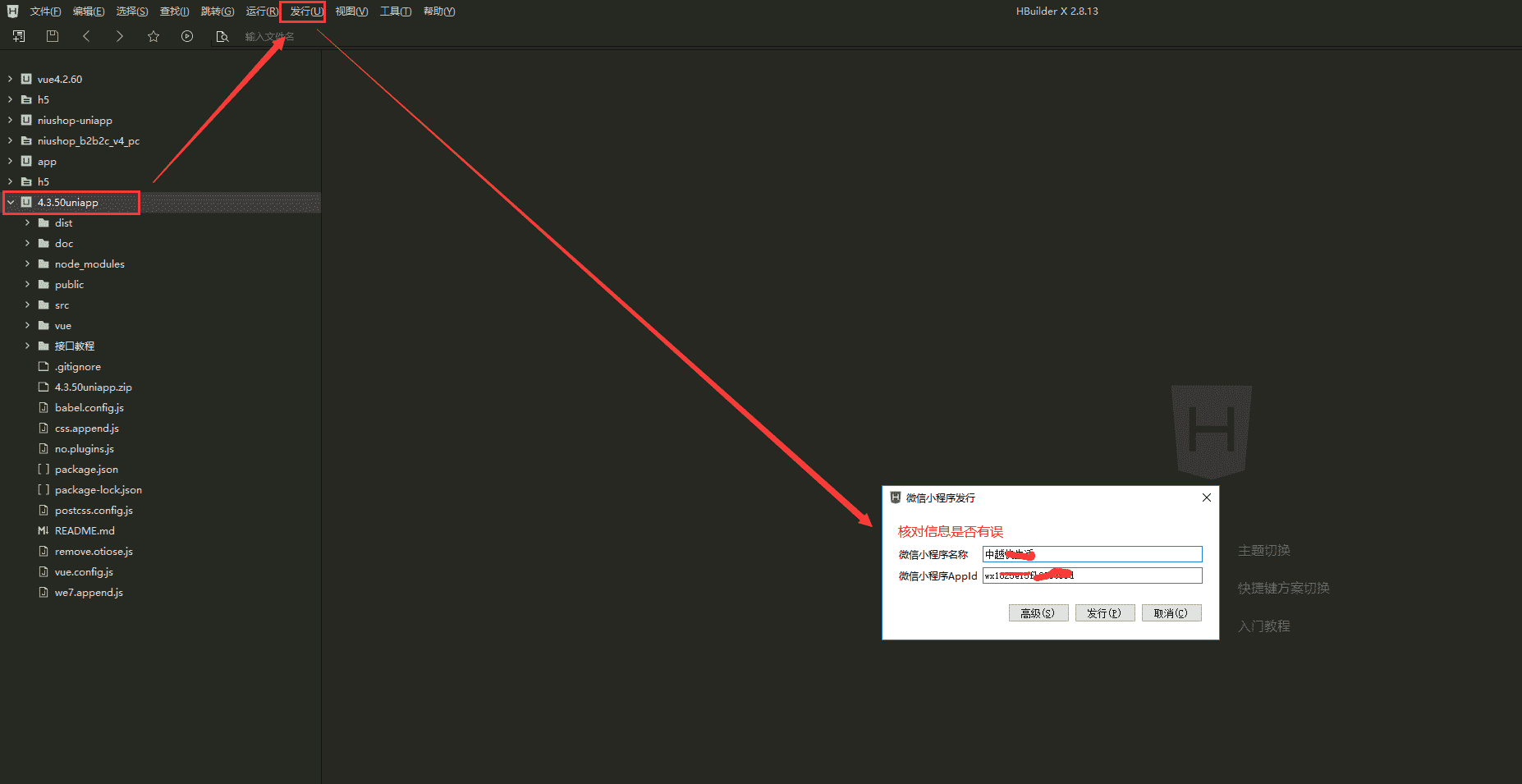
二、下载Hbuilderx开发工具,同类型的开发工具还有很多这里推荐VScode和Hbuilderx,根据以下地址下载即可:https://www.dcloud.io/hbuilderx.html




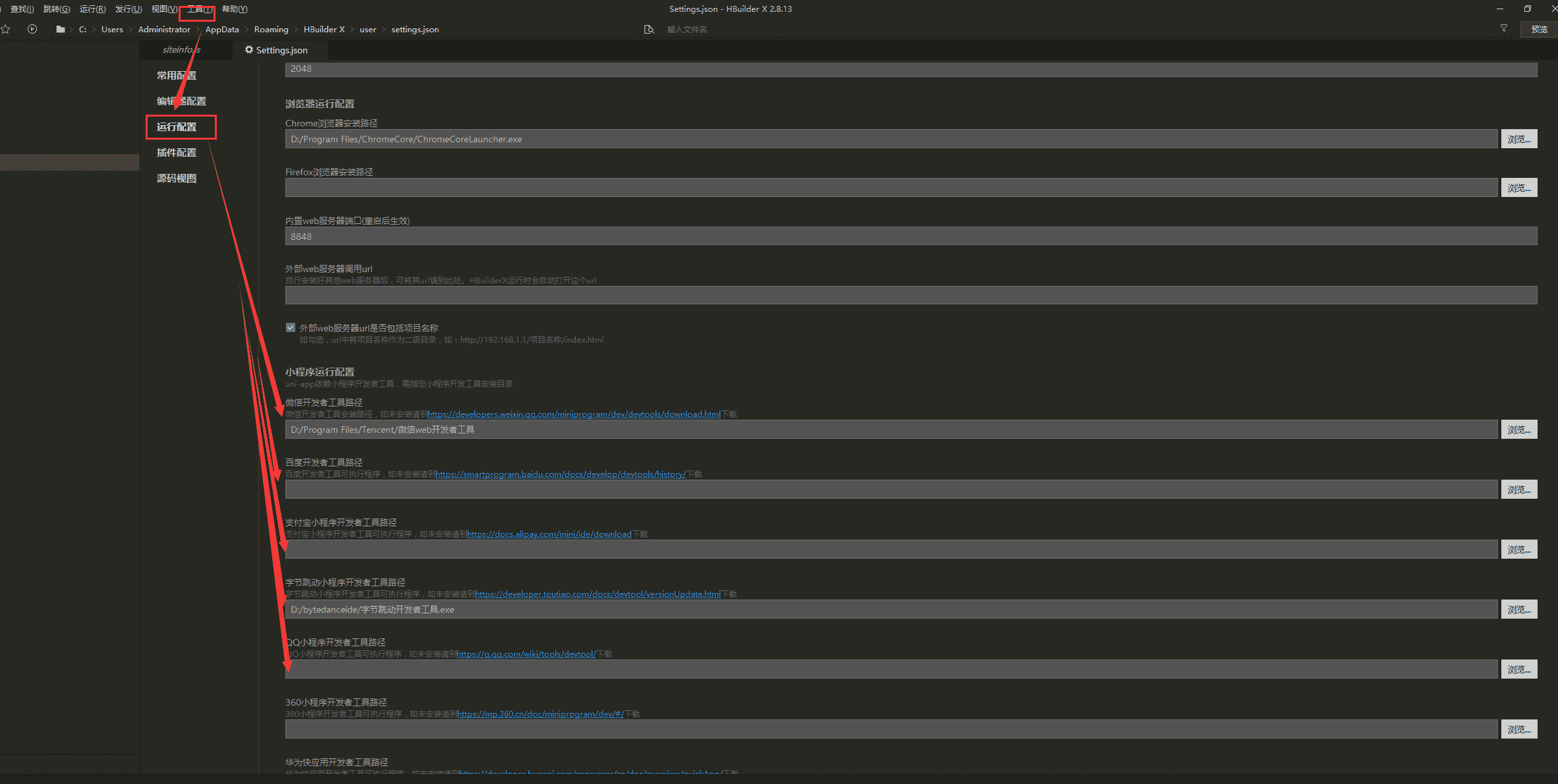
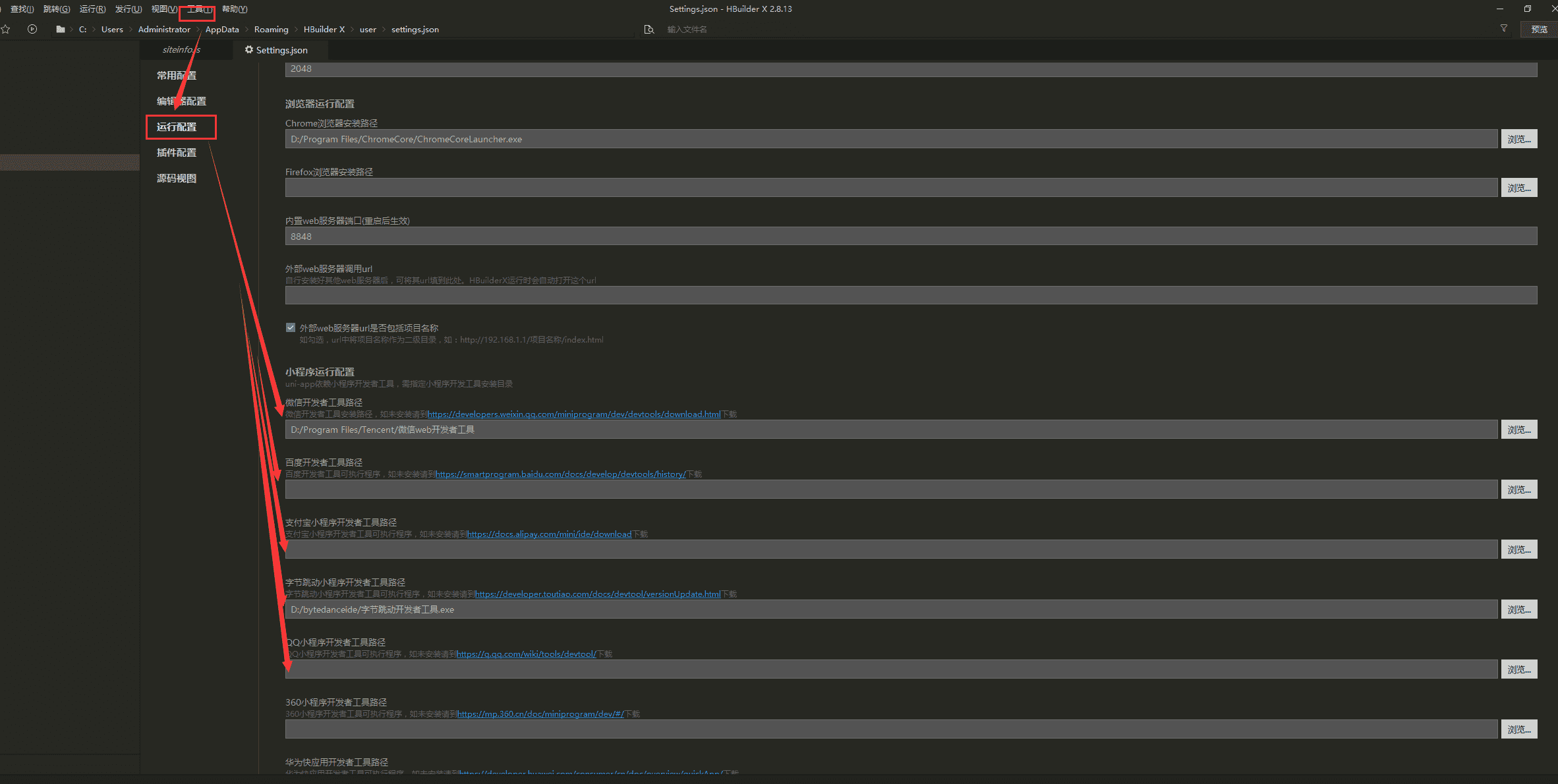
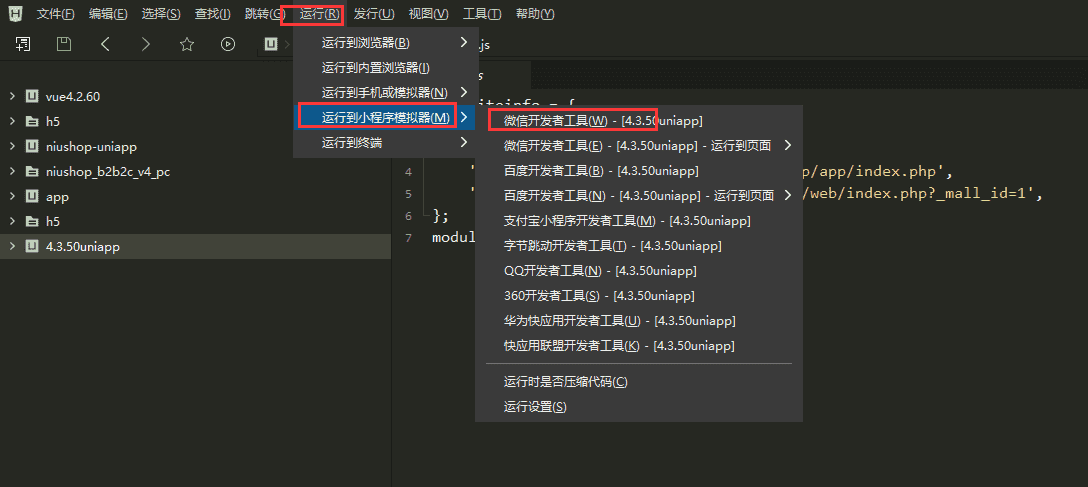
此时再点击“工具”——设置——运行配置,然后可以设置你微信开发者工具(也可以设置百度、支付宝、抖音、QQ等)的运行路径,





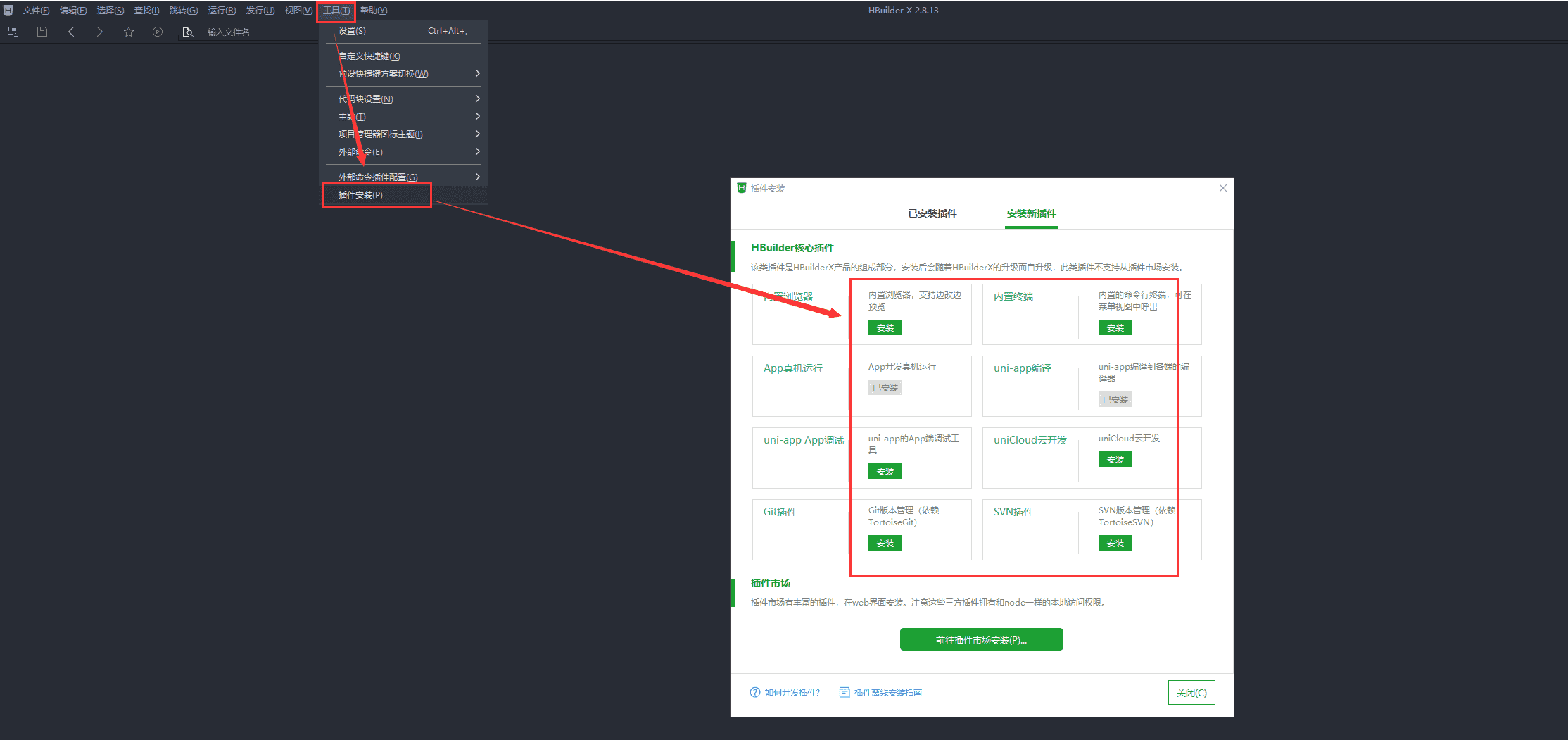
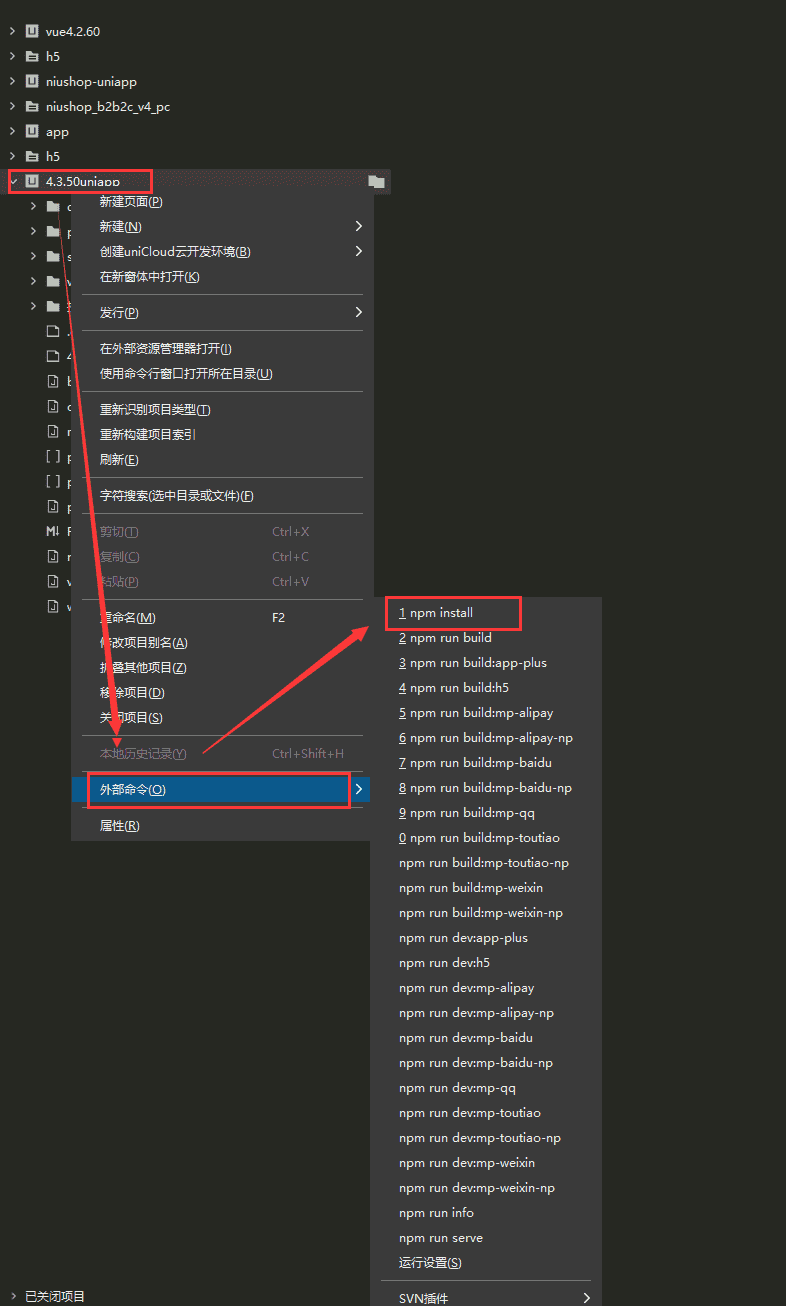
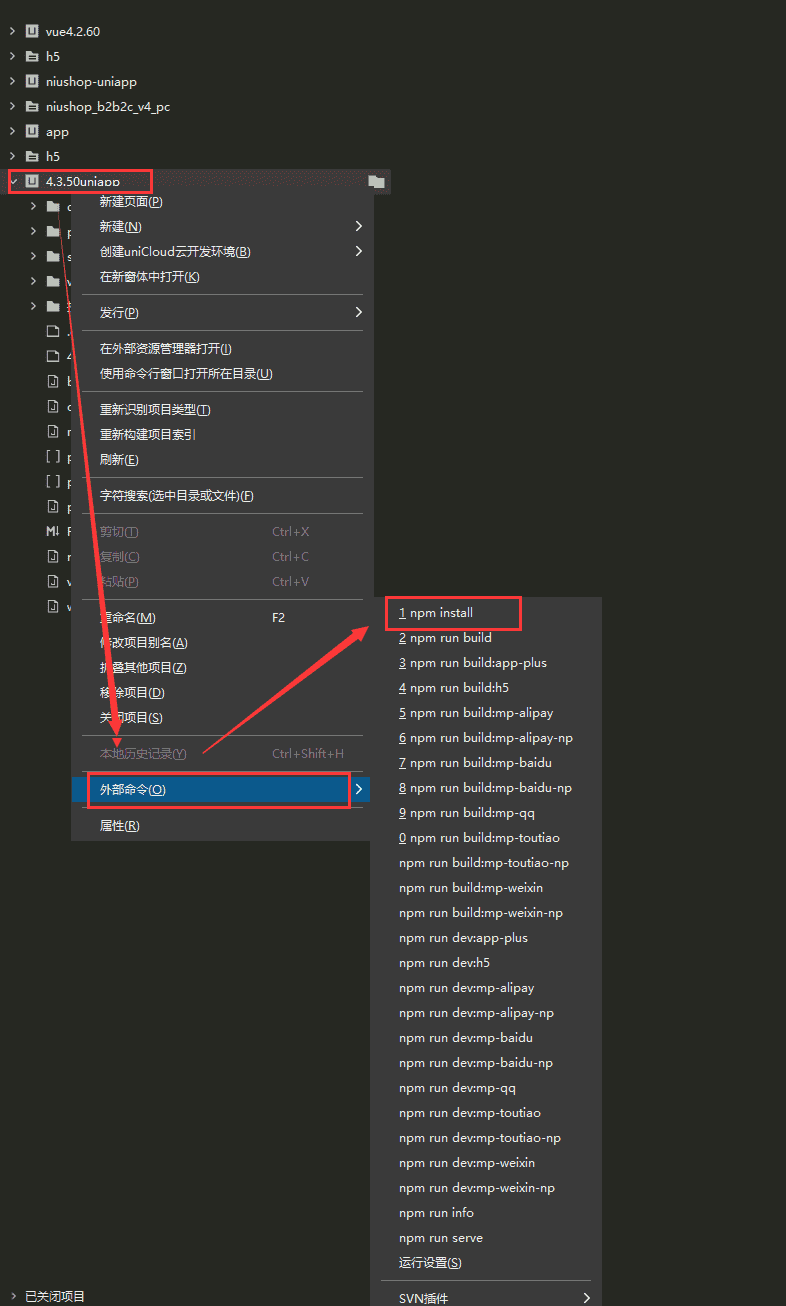
可以在“工具”菜单中自行调整)。待下方进度条安装完毕之后









2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » 禾匠v4vue前端用Hbuilderx编译工具操作说明



