
安装环境要求 推荐PHP 7.3~7.4,推荐MySQL 5.5~5.6;
伪静态(固定链接),使用宝塔面板一键设置伪静态 为获得更好的使用体验,推荐选用Linux系统;
为了网站安全稳定速度快,推荐选择宝塔面板搭建网站环境、*云服务器、腾讯云服务器部署主题;
入门主机配置 1核2G内存1M带宽,老魏建议选 2核4G内存1M带宽;
主题需要外网可访问的情况下才能激活,本地/内网服务器可能无法激活授权;
建议选择入门级 1核2g配置服务器,如果不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。老魏帮人在1核2G内存的云服务器上面安装 5个 DUX主题的 wordpress网站,运行也是很流畅,作为多年的 DUX主题用户,这方面老魏还是有发言权的。
DUX主题环境
推荐使用Linux+nginx+MySQL+php这套环境组合,支持高并发访问,因为用的人很多,将来遇到问题了也容易找到解决办法。
DUX主题环境:WordPress:4.0+,且支持新版本,PHP版本:5.3及以上,建议7.0以上。安装之前要去DUX主题官网查找当前支持的 wordpress版本和php版本,用新版本效果更好。
之前老魏分享过DUX主题详细介绍,不熟悉主题的朋友可以先去了解这个主题的特点。
DUX主题获取
成功*后,在DUX主题官网-会员中心 – 我的订单中下载主题新版本。
DUX主题安装
有两种不同方法安装dux主题如下:
1、wordpress网站后台中点击外观 > 主题 > 添加 > 上传主题,选择要安装的主题压缩包文件;
2、把上面从官网下载好的主题压缩包解压成 dux目录,用FTP软件上传 dux目录到网站的 /wp-content/themes/ 目录下。如果使用支持在线解压缩功能的虚拟主机或宝塔面板,也可以直接上传dux压缩包,然后再解压缩。
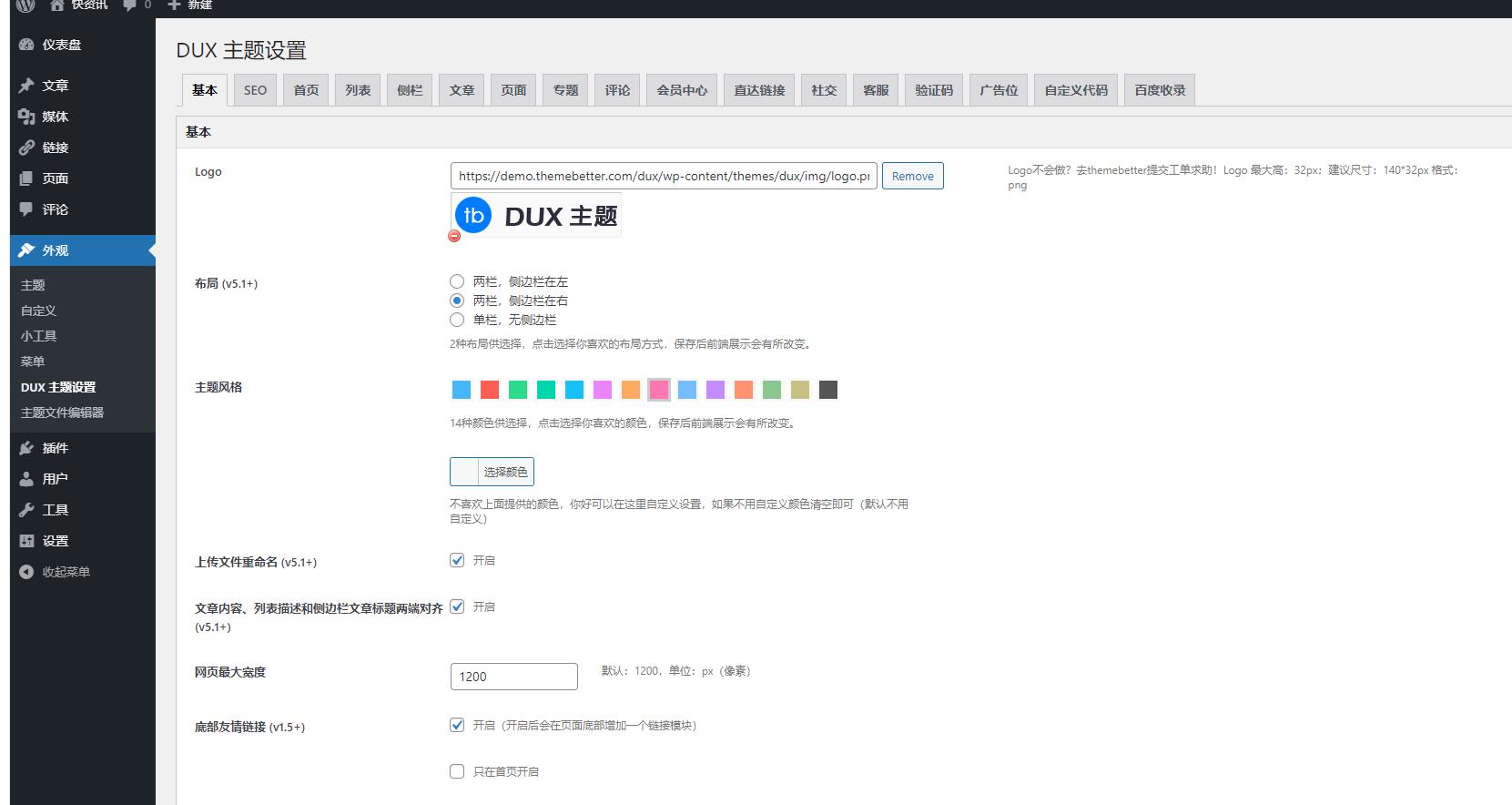
启用DUX主题及设置
进入 wordpress后台 > 外观 > 主题,找到DUX主题并启用。

如上图所示,在DUX主题设置中包括了很多内容可以设置,大家根据自己网站的实际情况去设置。
比如Logo的尺寸:140*32px,做好后ftp上传测试看看效果是否满意。
如果有用缓存插件,先关闭插件并清除缓存文件后再保存。
页面模板设置
在 wordpress后台 > 页面 > 新建页面,选择对应页面模版如下:
- Archives-文章归档
- Links-友情链接
- Navs-网址导航
- No sidebar page-无边栏页面
- Readers-读者墙
- Reset password-重置密码
- Tags-标签页
- User-用户中心
没有特殊需要使用默认模板就行,保存后访问该页面看效果。
添加导航图标
有朋友喜欢添加导航图标的,类似魏艾斯笔记导航栏目录中的那种小图标添加方法,以首页为例,在菜单导航标签中填写
<i class=”fa fa-home”></i>首页
更多导航图标去fontawesome找自己喜欢的。
主题颜色
WordPress后台 > 外观 > 主题设置 > 基本 > 主题风格,选择喜欢颜色,前台刷新页面就看到新的颜色了。
主题SEO设置
DUX主题的SEO优化位置有很多,比如:
- WordPress后台 > 外观 > dux主题设置 – SEO 中可设置首页的SEO关键字和描述;
- WordPress后台 > 文章 > 分类目录,设置每个分类的SEO标题、关键字和描述;
- WordPress后台 > 文章 > 编辑文章界面下面设置每个文章的SEO标题、关键字和描述;
- WordPress后台 > 页面> 编辑页面下面设置每个页面的SEO标题、关键字和描述;
分类url去除category链接
WordPress后台 > 外观 > dux主题设置 > 基本,勾选,和no-category插件作用相同,勾选或取消勾选后请去 后台 – 设置 – 固定链接设置 保存后生效,节省了一个插件。
网址导航
想用DUX主题搭建网址导航站,就按照下面步骤操作:
- 在 WordPress后台 > 链接创建链接并选择一个链接分类目录。接着去 WordPress后台新建页面,选择页面模版-nav,保存。在后台的DUX主题设置 > 页面 > 网址导航选择需要显示的链接分类;
- 网址导航左侧链接分类排序:按链接分类目录的别名字母或数字从小到大排序,比如:别名设置为“2site”的会显示在别名为“3site”上面;
- 网址导航中链接排序:按链接中的设置“评分”从高到低排序。
百度*设置
会员中心设置
在Wordpress后台 > DUX主题设置 – 会员中心中设置会员中心选项。
- 创建会员中心:新建页面-选择页面模版-user,保存。在 WordPress后台 > DUX主题设置 > 会员中心选择这个页面为会员中心页面;
- 创建找回密码:新建页面-选择页面模版-resetpassword,保存。在 WordPress后台 > DUX主题设置 > 会员中心选择这个页面为找回密码页面。
友情链接页面模板设置
新建页面-选择页面模版-创建友情链接页面(Links),Wordpress后台 > 链接,添加链接分类和添加几个链接,然后去看效果如何。
缩略图设置
WordPress后台 > 设置 > 多媒体,设置缩略图尺寸为 220*150,选择裁剪;
文章内容亮点功能设置
WordPress后台 > 添加、编辑文章或页面,切换到文本模式,粘贴以下代码:
<ol class=”liangdian”>
<li><strong>标题</strong>描述</li>
<li><strong>标题</strong>描述</li>
复制上一行会增加新的
</ol>
在此基础上添加外链,文章亮点显示效果如下所示:
- *云代金券点我领取在*时抵用金额,省钱
- 腾讯云星星海服务器点我查看星星海服务器配置
- DUX主题点击查看主题更多详情
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » DUX主题安装使用详细图文教程


