Ripro主题 文章右上角 用户信息修改模块
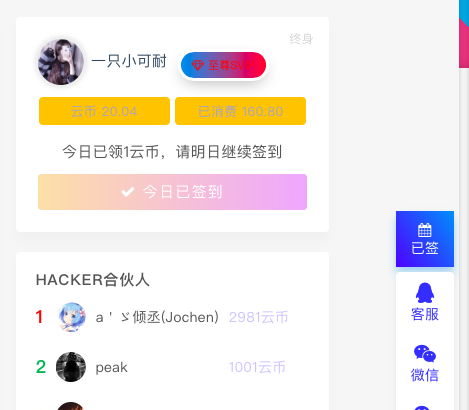
未修改的:
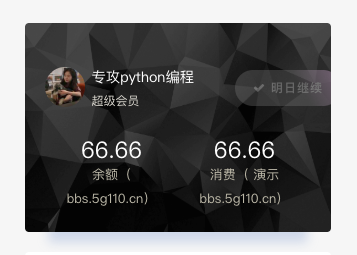
全屏截图(已修改):
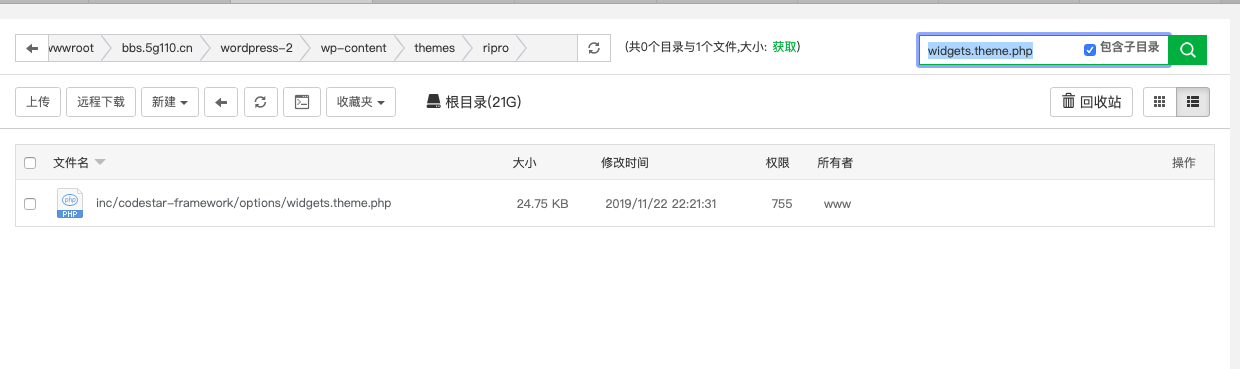
首先打开 Ripro主题文件,搜索 widgets.theme.php 如图: 

打开文件,并搜索 widget-userinfo (大概在208行左右) 全部复制替换一下代码
// 用户信息小工具
CSF::createWidget('cao_widget_userinfo', array(
'title' => 'RIPRO-用户信息展示',
'classname' => 'widget-userinfo',
'description' => 'RIPRO主题的小工具',
'fields' => array(
),
));
if (!functiоn_exists('cao_widget_userinfo')) {
functiоn cao_widget_userinfo($args, $instance)
{
if (_cao('close_site_shop','0')) {
return false;
}
if (!is_user_logged_in()) {
return false;
}
global $current_user;
$CaoUser = new CaoUser($current_user->ID);
$site_money_ua = _cao('site_money_ua');
echo $args['before_widget'];
// start
ob_start(); ?>
<div class="author-card_content">
<div class="authorinfo-header-title">
<div class="authorinfo-codesign-single">
<?php echo get_avatar($current_user->user_email); ?>
</div>
<div class="author-info-vip-single">
<div class="authorinfo-header">
<?php echo $current_user->display_name;?>
</div>
<?php
if ($CaoUser->vip_status()) {
$tips='<span class="tips">正常</span>';
echo '<span class="label label-warning">'.$CaoUser->vip_name().'</span>';
}else{
$tips='<span class="tips">到期</span>';
echo '<span class="label label-default" style="padding-left:0px;padding-top:0px;">已到期</span>';
}
?>
</div>
<?php if (_cao('is_qiandao','1')) : ?>
<div class="author-qiandao-single">
<?php if (_cao_user_is_qiandao()) {
echo '<button type="button" class="btn btn--secondary disabled ripro-qiandao" style="right: -15px;border-radius:50px;background-image: linear-gradient(60deg, #777777 60%, #ffd1ff 100%);"><i class="fa fa-check"></i> 明日继续</button>';
}else{
echo '<button type="button" class="click-qiandao btn btn--secondary ripro-qiandao" style="right: -15px;border-radius:50px;background-image: linear-gradient(60deg, #777777 60%, #ffd1ff 100%);">签到<span>领<span>'._cao('qiandao_to_money','5').'</span>'.$site_money_ua.'</span></button>';
}
?>
</div>
<?php endif; ?>
</div>
<div class="author-fields">
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_balance();?></span>
<span style="color:#bcb7a9">余额(<?php echo $site_money_ua;?>)</span>
</div>
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_consumed_balance();?></span>
<span style="color:#bcb7a9">消费(<?php echo $site_money_ua;?>币)</span>
</div>
</div>
</div>
<?php echo ob_get_clean();
// end
echo $args['after_widget'];
}
}
替换后保存,并打开 diy.css 文件(有缓存的记得清理浏览器缓存 / 清理CDN缓存)
添加:
/*签到 样式开始*/
.widget-userinfo{
background: url(https://img.srcdict.com/VIPZ.png);
background-repeat: no-repeat;
background-size: 100% 100%;
box-shadow: 0 34px 10px -24px rgba(136,161,206,0.34);
}
.authorinfo-header-title {
margin-bottom: 1.5rem;
margin-top: 1.5rem;
display: flex!important;
}
.authorinfo-codesign-avatar {
width: 45.6px;
height: 45.6px;
display: flex;
flex-shrink: 0;
cursor: pointer;
border-radius: 50%;
overflow: hidden;
}
.author-info-vip{
margin-left: 1rem;
flex-shrink: 0;
border-radius: 500px;
cursor: pointer;
}
.authorinfo-header {
font-size: 0.9rem !important;
font-weight: 400;
line-height: 1.5;
color: #fff;
}
.authorinfo-header-time, .label-default{
font-size: 0.7rem !important;
color: #dedbd2;
font-weight: 400;
line-height: 1.5;
background-color:rgba(0,0,0,0)
}
.authorinfo-codesign-single {
width: 40px;
height: 40px;
display: flex;
flex-shrink: 0;
cursor: pointer;
border-radius: 50%;
overflow: hidden;
}
.author-info-vip-single {
margin-left: 0.4rem;
flex-shrink: 0;
border-radius: 500px;
cursor: pointer;
}
.author-qiandao-single {
padding: 0px;
padding-top: 0px;
height: 40px;
line-height: 40px;
right: -15px;
position: absolute;
}
.ripro-author-fields{
background-color:rgba(0,0,0,0)!important;
color: #fff;
}
.ripro-author-yue{
font-size: 23px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
white-space: normal;
}
/*签到 样式结束*/
注: 此教程仅对 未修改/美化 过 用户信息模块生效,其他美化 / 修改 过 的用户请自行处理 .
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » wordpress ripro 用户信息修改模块
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » wordpress ripro 用户信息修改模块