- 资源介绍
这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的。但HTML5给我们提供了新的纯HTML的实现方式,不需要任何的JavaScript,只需要在你的input文本框的标记上添加HTML5规范里新增的placeholder属性,然后在属性值里输入你需要的提示信息。
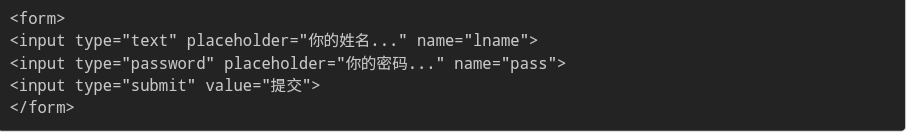
语法基本是这个样子:

HTML代码
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » HTML5-Placeholder实现input背景文字提示效果
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如有侵权麻烦联系邮箱2697381891@qq.com删除文章!
源码库 » HTML5-Placeholder实现input背景文字提示效果



